
設定できれば格段に見やすくなる『見出し』についてお話します♪ 見出しってどこのこと? わかりやすく画像を用意して見ました。段落の区切りのように使われているオレン…
設定できれば格段に見やすくなる『見出し』についてお話します♪
目次 [閉じる]
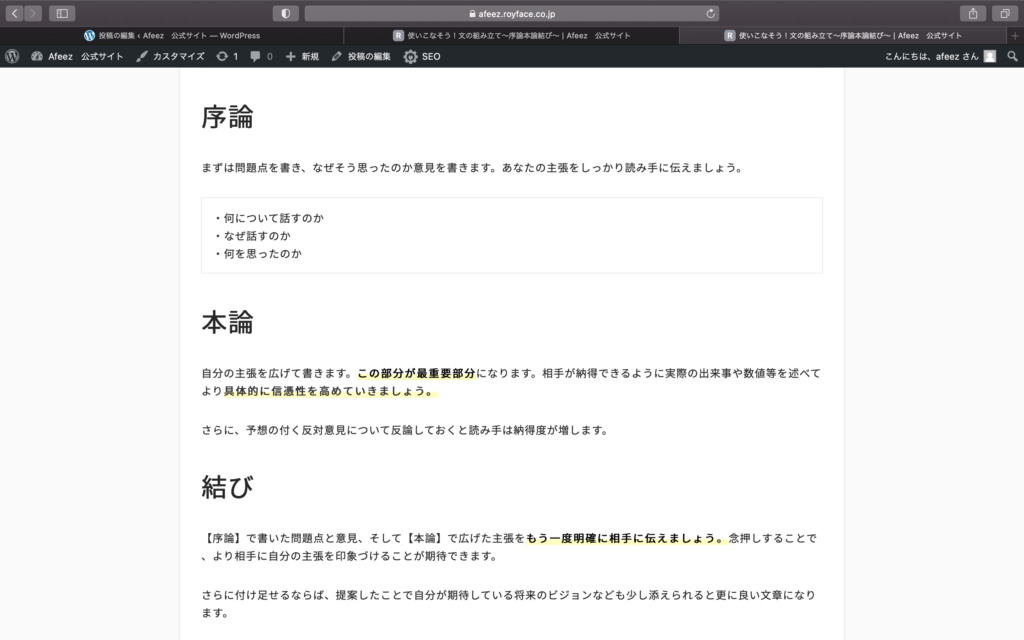
わかりやすく画像を用意して見ました。
段落の区切りのように使われているオレンジで囲われた部分です。

上の画像のように話題が変わるところを明確にしてくれるのが『見出し』です。読者はパッと見て話題が変わったこと・これから読む内容を理解できます。
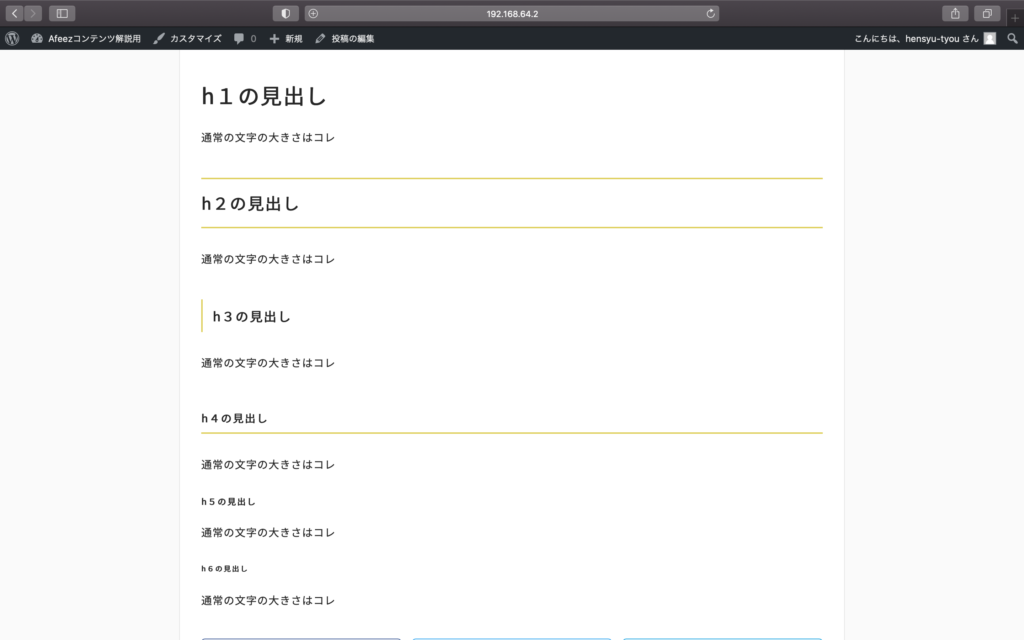
見出し設定をしたものと、見出し設定せずにサイズを大きくし、太字にしただけのものを並べて見ました。


『見出し』がある方が格段に華やかで見やすく感じませんか?多くの読者は見やすく解りやすいサイトを求めているのでこの設定ができれば読者にも好かれるサイトになる事でしょう。
また、見出し設定では文字の大きさをh1〜h6まで変えることができます。文字の大きさはh1が一番大きく、hの横の数字が大きくなればなるほど小さくなります。
基本的にh4までを使うことが多いです。h5、h6になると通常の文字よりも小さくなってしまうのであまりお勧めはできません。
h3〜h4の見出しはお好みで小見出しのようにも使えますので活用しましょう。

通常の段落のように見出しを入力します。下の画像のように選択ボタンがいくつかでて来ましたか?オレンジの丸印をクリックしましょう。

クリックすると下の画像のように見出しやリストなどいくつか書かれたメニューバーが出てきます。

選択するとさっきまでは無かったh2が選択バーと表示されます。皆さんの画面にも表示されていますか?

h2の部分を選択すると、h1〜h6までも選択肢が表示されます。文字の大きさはh1が一番大きく、h6が一番小さくなります。最適な大きさに設定して完了です。

見出し設定した場合、最初に表示されているのはh2です。Afeez公式では通常の見出しはh2、小見出し等はh3〜h4を使っています。みなさんがどのような内容の記事を書くのか、どこを目立たせたいかで使い分けられると読者が見やすいサイトに成ります。
基本的にh1は使わず、大見出し(h2)から小見出し(h3〜h4)の順に登場させます。いきなり小見出しのh3などを登場させるのは好ましくありません。理由は記事にまとまりがなくなってしまうからです。各段落h2〜h4までの順番で登場させましょう。
記事作成に慣れてきたら是非ビジュアルにも気を配ってみましょう★
慣れるまでは、実際に読者に表示される文字の大きさの感覚がつかみにくいと思います。慣れるまでは見出し設定して、画面右上のプレビューボタンで確認すると実際に読者に見えている画面が表示されるため文字の大きさの感覚がつかみやすくおすすめですよ♪是非一度試してください♪
見出しの有無では記事のクオリティーに大きな差がでます。簡単に設定できるので是非活用してください。この他にもカテゴリー設定・タグ設定も簡単に見やすくできるのでお勧めです。
『シンプルかつ究極に可愛い』ワードプレステーマ『Afeez Edge』のダウンロードはこちらです。ブログを始めようと思っている初心者の方にも操作しやすく、現在WordPressを利用している方にも物足りなさを感じさせない機能性が『Afeez Edge』にはあります。ぜひ、完全無料のWordPressテーマ『Afeez Edge』で快適にブロガー・アフィリエイターLIFEを楽しんでくださいね♫
公式ラインではアフィリエイトやブログ運営などに関するお役立ち情報、そしてAfeezが提供しているWordPressテーマに関するお問い合わせを受け付けています。また、おしゃれな壁紙も配布していますのでぜひお友達登録してみてください★
